Perfect Info About How To Write Italics In Html

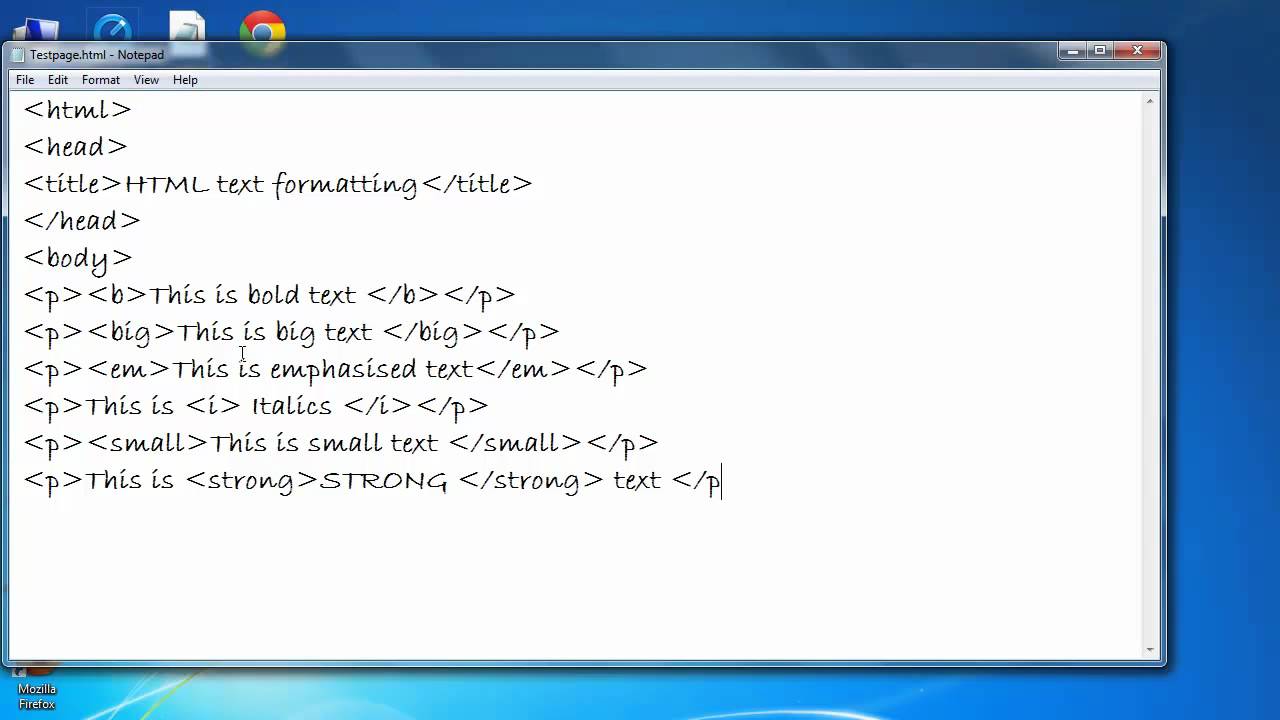
Result in html the text can be represented in italic using tag.
How to write italics in html. Formatting elements were designed to display special types of text: Result html text formatting: According to the chicago manual of style (2017 edition), the writing style bible.
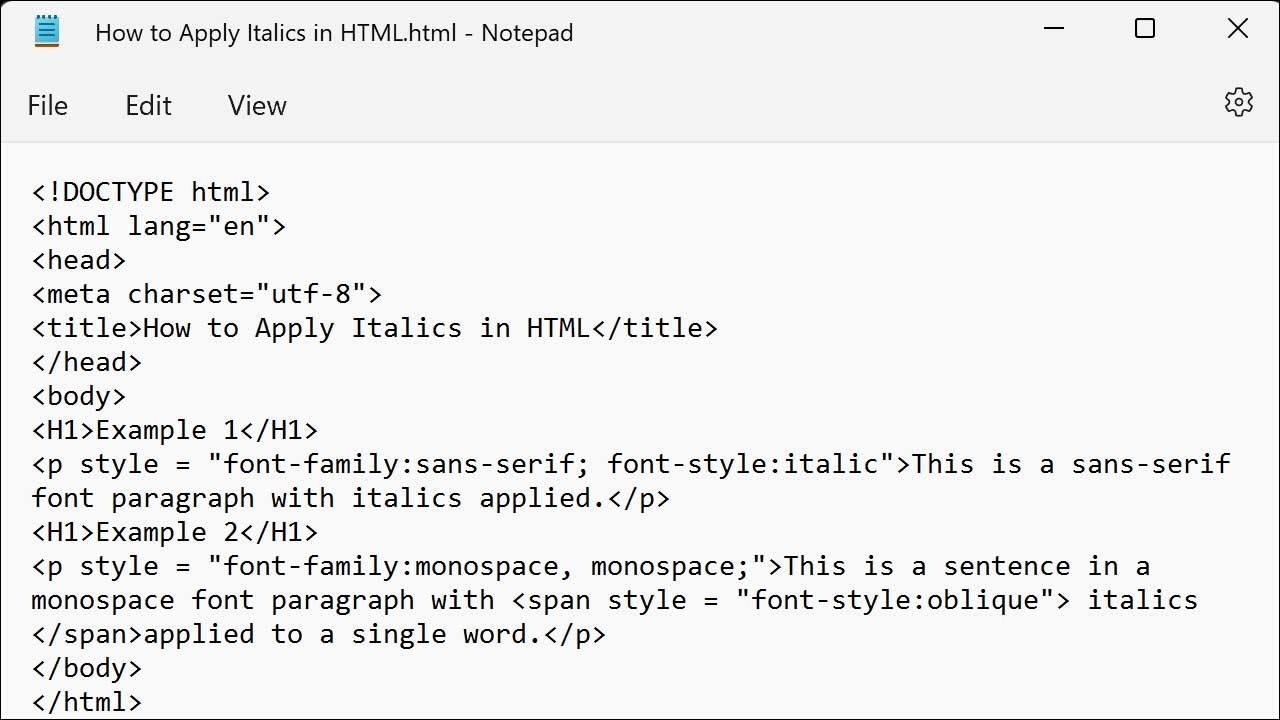
`i` and `em` tags in html are used for italicizing text, with `i` mainly for style and `em` for semantic emphasis. Result to apply italics using the italic tag in html, type the paragraph text. Why and how to format html text.
The tag is often used to.</p> Apply html italics using the italic tag. Result let’s check the clear steps to apply italics in html using italic and emphasis tags separately.
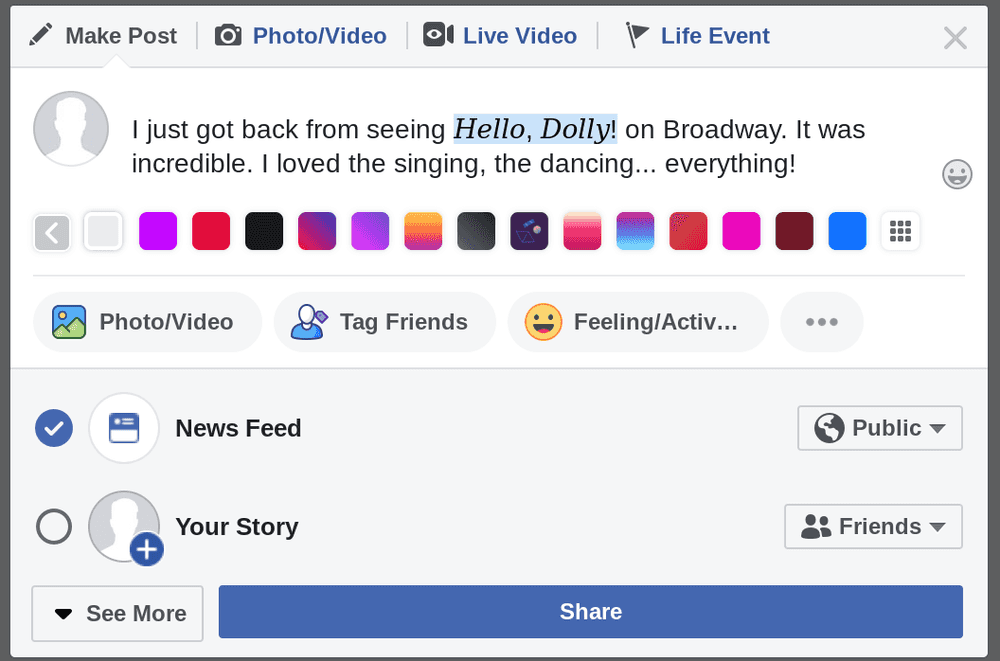
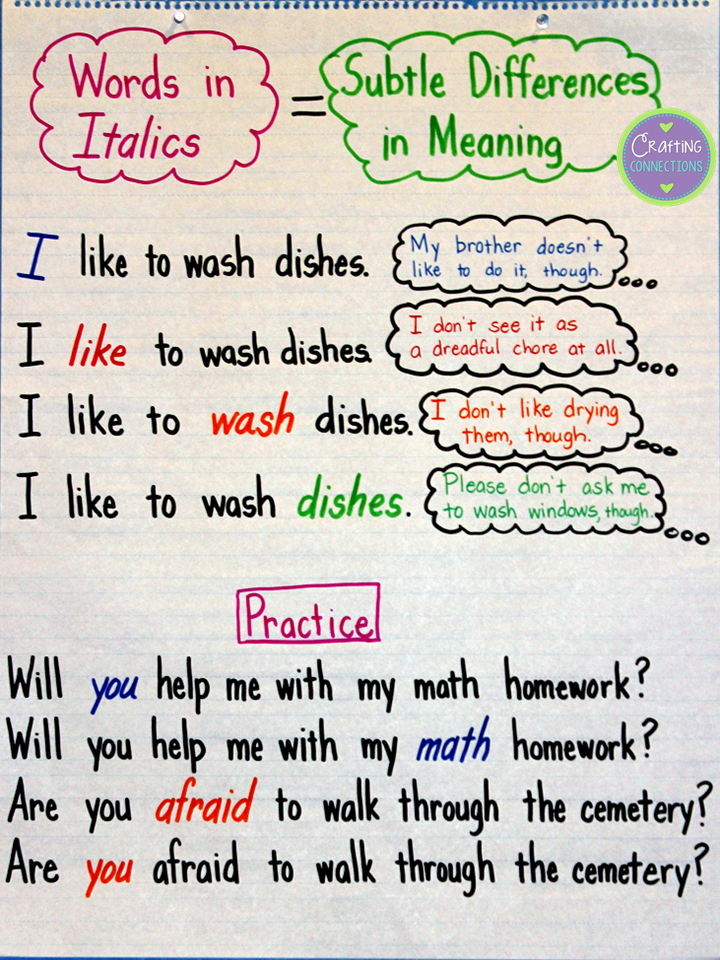
Result before talking about html, we need to talk about when to use italics. Result understanding the tag. The html tag is a physical tag used to make the text italic.
Here is an example, that makes the text italic: The tag defines a part of text in an alternate voice or mood. Result we use the html tag or the html tag to make the text italic.
The text present in between tag open and closing is represented in italic format. You can edit the html source code in the left panel and see. Result definition and usage.
To make a text italic in html, we can use the tag by wrapping a text to it. Result simply surround your text with the opening and closing tags, to make the text bold or italic: Result w3schools tryit editor is a free online tool that allows you to test and experiment with html code.
Both the tags have the same functioning, but tag is a phrase tag, which. The tag is short for emphasis.</p> Result you should not use the tag for styling purposes.
Then type the tag where you want to begin the italicized text. Html text formatting tools are similar to those you would find in any text. Result using the i tag.
Result an alternative way of achieving italic text in html is through using css properties. Asked 14 years, 1 month ago. Bold italic you can nest these tags (which.


/13989476271_d41cf9acd7_o-56a9f68d5f9b58b7d0003969.jpg)